In 2019, Black Friday and Cyber Monday saw a combined total of $16.6 billion in online retail sales. $16.6 billion. This year, as COVID-19 keeps people at home and limits stores’ capacities, BFCM is expected to set the tone for what will be a record-shattering holiday season for online shopping.
Prepping for the holidays is a complex process that requires collaboration between marketing, product, engineering, design, and customer support teams. And this year, it’s more important than ever to plan ahead and make every customer touchpoint count.
This holiday preparedness checklist is designed to help Fullstory users assess your strategy’s strengths and weaknesses, and to offer actions to make sure you are getting the most out of Fullstory this holiday season.
Complete the checklist to make sure you are prepared for this holiday season:
Check in on your checkout flow
Quickly identify and address site performance issues
Set up tracking to understand the efficacy of your holiday promotions
Expect the unexpected and use Fullstory to mitigate risk
Pinpoint where to improve your
mobile
shopping experience
1. Check in on your checkout flow using Fullstory
Just because someone has entered your checkout flow doesn’t mean they will purchase. When the smallest inconvenience can lead them to abandon—and your competitors are quite literally a click away—it becomes critical that you make it as easy as possible for a potential customer to complete their purchase.
Fortunately, you’re already ahead of the game as a Fullstory user. Here’s how you can use the platform to optimize your checkout flow in preparation for the holiday shopping season.
How to use Fullstory to address friction in your checkout flow
First, ensure you are properly monitoring your checkout flow. Laying the groundwork now to understand how your checkout flow is performing will allow you to pinpoint (and fix) problem spots before the holiday shopping rush. Here’s how to set it up:
Step 1: Identify the events in your checkout flow and build Metric(s) to monitor these events
Built on Fullstory Search, Metrics are simply an Event (click, page visit, error, or Custom Event), aggregation type, and a format (%, $, etc). The aggregations available include count of the event itself, how many users performed the event, the number of sessions in which the event was performed, or a calculation of Custom Event properties.
Let’s say your checkout flow has six primary steps:
Add to cart >
Add shipping information >
Add payment information >
Review order >
Click “Purchase” >
Confirmation page
You would build a Metric for each of these Events:
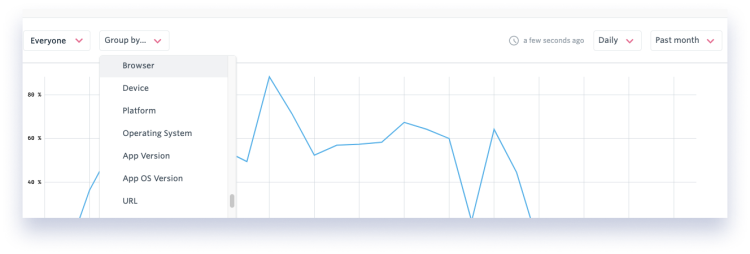
For each Metric, you can summarize the data in different ways. You can examine the number of users, events, or sessions that performed the Event, calculate a ratio of Events, or even find the aggregate of the Event's property.
You can also explore each Metric by comparing different Segments of users or plotting different properties via Dimensions, such as browser type and time range:
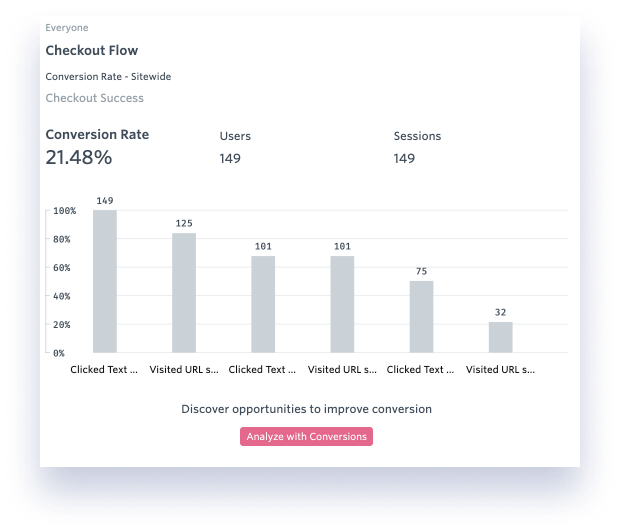
Step 2: Combine your Metrics into a Dashboard to monitor the entire checkout flow
To monitor your checkout flow as a whole, you’ll want to set up a Dashboard—a custom visualization using your Fullstory data.
We recommend building a Funnel Card in your Dashboard. This Card will show you the overall completion rate from the first step to the last within your checkout flow, as well as the number of users who make it to each step.
Once you have monitoring set up using Metrics and Dashboards, you should turn your attention to optimizing the checkout process. If you notice a large drop off on one step within your Funnel, for example, you can dive into that particular Metric. Fullstory will always surface applicable sessions for both Metrics and each Dashboard Card, so that you can understand why users might be dropping out of your checkout flow at that particular step.
Note: With Fullstory’s Conversions product (available on enterprise plans only), you can be proactive about fixing problem spots in your checkout flow.
Conversions automatically detects strong “signals” that could be impacting your funnel—like a specific performance issue on your site or a confusing interaction for your customers—and distinguishes these signals from the background noise of your everyday “business as usual.” It surfaces and prioritizes a list of things to fix, as opposed to reactive monitoring.
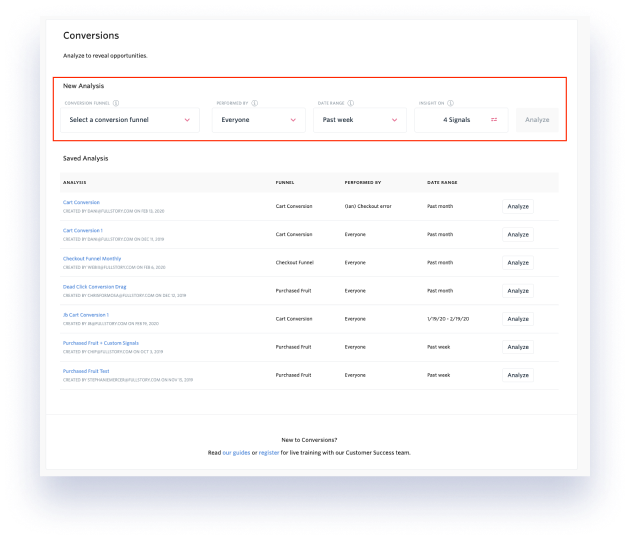
If you have access to Conversions, you should use it to assess your checkout flow—and prioritize fixes in preparation for the holiday shopping season. Here’s how to create an analysis in Conversions:
Use the Conversions Composer to select exactly what you want to analyze:
Create a Conversion Funnel consisting of at least two steps. (In our example above, it would include the six primary steps in your checkout flow).
Choose the cohort of users you’d like to pass through your funnel. It’s a good idea to start with “Everyone” and then get more specific later.
Set the date range you’d like to analyze. We suggest the past week or past month.
(Optional) Choose to add or remove any additional signals you want to be examined in the analysis. For your first funnel, it’s fine to use the default settings, which include frustration signals and page load speed.
Click "Analyze"
(Optional) Save your Conversion Analysis for later use.
Conversions will automatically prioritize opportunities based on the strongest signals we detect from user behavior in the funnel. You can dive into specific results to learn more about the opportunity, including details such as how many and how severely users are impacted, and to watch relevant sessions.
2. Quickly identify and address site performance issues using Fullstory
It’s no secret that a slow-loading website is a quick way to lose would-be customers. Google reports that more than half of people bounce if a page takes longer than 3 seconds to load. While tracking site performance is important all year, it’s especially critical during the holiday season when sites and apps experience higher-than-normal traffic.
This is where Dev Tools from Fullstory comes in: Dev Tools unlocks the power to understand how page performance—speed and reliability—is impacting your digital customer experience.
Specifically, you’ll want to look at Page Speed Metrics. Page speed metrics allow you to see page timing milestones for every page that loads during any session. Available metrics include:
First Contentful Paint (FCP): The First Contentful Paint event relates to the moment when the first element from the DOM appears in the users' browser. Here at Fullstory, we believe that this metric relates most closely to a user's experience in terms of perceiving a page to be "loaded" and we use FCP as our own benchmark for page speed.
DOMContentLoaded (DCL): DOMContentLoaded gives you a feel for how long it took for the HTML to load so that the page can start rendering content.
Page Load: The onload event or "Page Load" fires when the whole page and all of its dependent resources have finished loading.
Because page speed metrics are available as search criteria for OmniSearch and Segments, you can layer these timings onto any of your funnels or Segments to learn more about performance in the context of specific pages or groups of sessions.
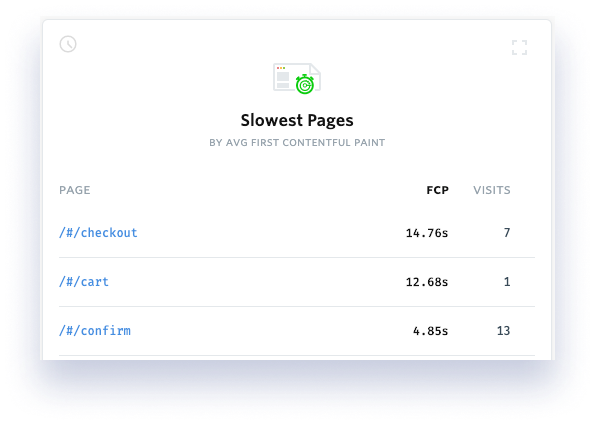
You can also use the Slowest Pages report to see the slowest pages related to any search or segment, by First Contentful Paint. This report gives you an excellent signal to understand where to improve your performance and also where you might want to search to find slow sessions.
For enterprise users, you can set up Segment Alerts to ensure you have visibility into how people are engaging with your site even when you aren’t logged into Fullstory. For example, you may want to set an alert to be notified “if more people than usual have a first contentful paint time greater than 5 seconds on mobile.”
Simply…
Create an alert for that segment by choosing a threshold number. You will be notified when the number of users goes above or below the threshold number you set.
Create a description for your alert and decide if you'd like to be notified by Slack or email.
Save and then go about your work, and Fullstory will notify you when your threshold number is passed.
Beyond tracking and alerting via slack and email, you can use Fullstory Webhooks to trigger particular workflows in real time. For example, fire a Webhook Event to page an engineer in PagerDuty when a Segment indicating slow performance exceeds a set threshold.
When site performance dips, you can dig into specific sessions and access Dev Tools; this will show you the network view, so you can quickly assess what’s going on. With Webhooks, you can make a Note of the issue and push that Note directly into your engineering’s team’s queue. And if you’re on an enterprise plan, make sure you have alerts set up to notify as soon as there is a site performance issue.
Each of these will help you speed time-to-resolution, ensuring your site is fast for your holiday shoppers.
3. Track the efficacy of your holiday promotions with Fullstory
Your marketing team is likely already running holiday promotions (and the sooner, the better). And they are likely using UTM parameters to understand where web traffic is coming from so that they can assess the success of these promotions.
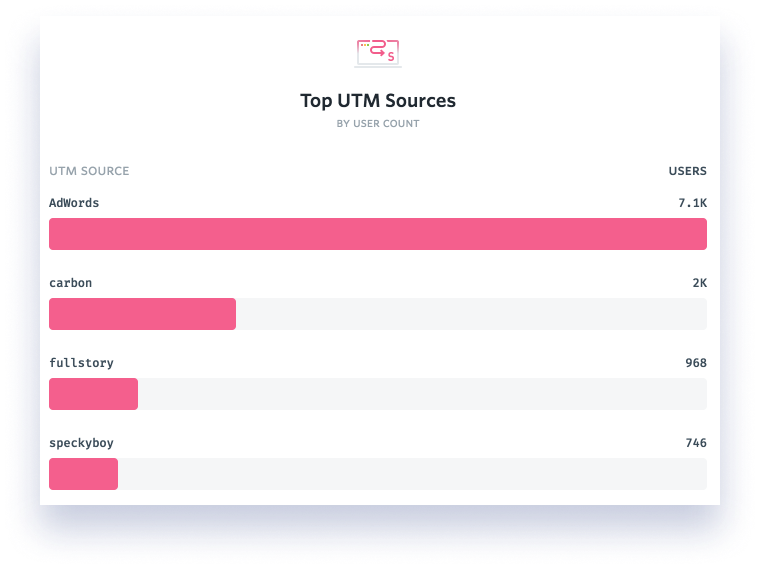
Which brings us to Fullstory. You can visualize the performance of your UTM link parameters, using the Top UTM Source, Medium, and Campaign Cards.
These Cards appear at the bottom of your screen automatically and will change each time you update your search. If there are any users in your current search or saved Segment who visited pages with UTM-source, -medium, or -campaign parameters, you'll automatically see the corresponding Card.
If your segment doesn't contain any visitors who landed on a UTM-tagged page, these Cards won't appear. Likewise, if the segment contains utm-source data but not utm-campaign data, then Top UTM Source Card will appear but not the Top UTM Campaign Card.
To zoom in on the customers who visited you through a particular source, medium, or campaign, simply click the corresponding bar in the Card and your search will instantly be updated.
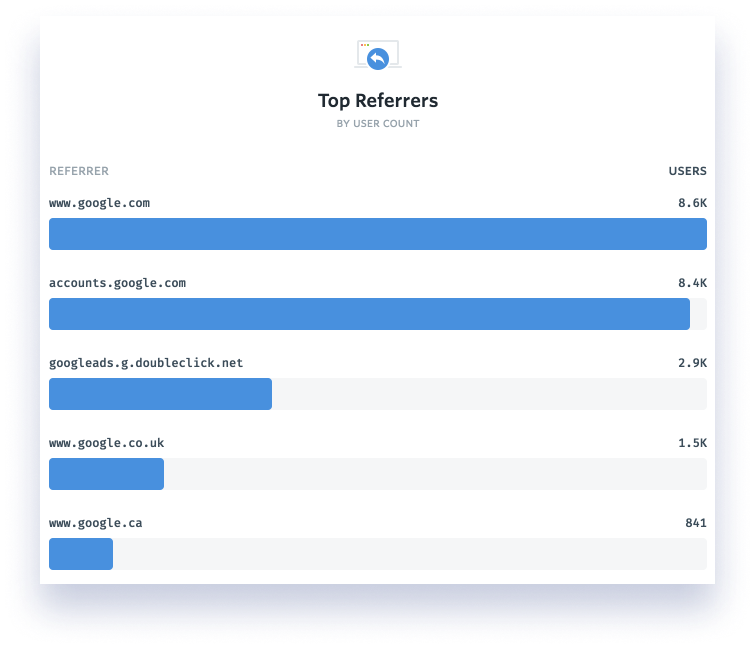
You can also use the Top Referrers Card in Fullstory, which appears alongside any search or saved segment. This Card highlights the top referrer, plus a number of the next most common referrers, and indicates how many users visited you via that referrer. If you'd like to quickly zoom into the users from a single referrer, just click one of the bars in the Card and your search is instantly created.
Evaluating the success of your promotional campaigns using Fullstory
You can use Fullstory to understand which marketing or ad campaign channels are driving the most purchases.
First, identify the UTM parameters on your marketing or social media campaign link. Remember, Fullstory will automatically pull in the UTM campaigns, sources, and mediums—no special planning or preliminary tracking work required.
Next, open Fullstory Omnisearch and just start typing "utm_campaign=" and the name of your campaign. Right away, you can see how many people had sessions on your site from that campaign.
Scroll down to see the Top UTM Sources and Top UTM Mediums results to understand which channels and types of content or ads are performing best.
To understand whether this traffic is actually driving conversions, go back to Omnisearch and start typing the path of the confirmation page that your shoppers visit when they complete a purchase.
Adding the additional layer of the conversion event to search will filter the sessions to only those visitors from the campaign who later converted.
Once you've built a funnel to understand whether traffic from your campaigns leads to purchase confirmations, you can flip the criteria for Has | Visited URL (path) | is | (your confirmation page) from "Has" to "Has not" in order to see a list of sessions where people visited your site from your campaign and didn't complete a purchase.
Then:
Watch sessions within each segment: Where do drop-offs seem to occur?
Look for signals to understand the quality and intent of the campaign traffic: Do visitors seem to be engaging with your site and product pages? Do they seem to bounce right away? Does any of the traffic appear fraudulent?
Check to make sure the user experience is optimized: Did the page load quickly? Are there any errors or rendering problems?
Use any insights to adjust your campaigns and landing pages as they are running to maximize revenue from holiday promotions.
4. Expect the unexpected and use Fullstory to mitigate risk
No matter how excellent your digital holiday strategy, unexpected issues are still likely to crop up. While you can’t predict exactly what those problems will be, you can build the infrastructure to ensure your teams can identify and fix issues as quickly as possible.
Integrate your platforms so that digital information is easily accessible
Customer Success & Customer Feedback Management
Employees tend to be scattered during the holidays, and it can be difficult to keep track of who is on or offline on any given day. This will only be amplified this year, due to predominantly distributed professional spaces. By integrating your relevant technologies, you can rely on your tools rather than individual employees to notify the right folks at the right times.
If you haven’t already connected Fullstory to your customer success and customer feedback management platforms, you should consider doing so in advance of the holiday season.
Fullstory works in tandem with your customer success platform to provide insight into where customers struggle and why. The additional context via session replay means less back-and-forth with the customer and between internal teams. With Fullstory connected to your success platform, you can:
Co-browse with customers in real-time without forcing them to download any screenshare software with Fullstory’s Go-Live capability
Eliminate the need to ask your customers for an error message, a play-by-play, or a screenshot by instantly accessing a high-fidelity replay of the user’s session
Provide useful stack trace data and console logs to your engineering team via each session replay, dramatically reducing time to resolution; no bug reproduction required
Trigger chatbots or live chat modals when Fullstory recognizes that your customers are struggling
Similarly, Fullstory provides additional context to the feedback you are collecting via your customer feedback platform. Zoom in to see what happened before, during, and after a user left feedback, identify the root problem—and zoom out to understand the scale of the issue.
Make vague feedback like “your website sucks” or “your site is too buggy” actionable: Review the customer’s session and determine if it’s a bug or a UX issue, then pass the feedback and session replay to the appropriate team for an ideal fix and fast follow up.
Use Fullstory’s Frustration Signals paired with Webhooks to trigger on-site survey intercepts or automate emails to solicit feedback—right when the user experiences digital friction; gain useful voice of customer insights that shed light on how the customer was feeling when they experienced the issue.
Browse our customer support platform integrations here →
Bug Tracking & Team Collaboration
We all know that bugs are inevitable. It’s how you handle, track and address them that determines how much or little they impact your customers. For most teams, the key is to build as seamless a remediation process as possible: Set up bug tracking, identify and contextualize bugs, prioritize and quickly ship fixes.
When you integrate Fullstory with your customer support platforms (explained above) and with your bug tracking and team collaboration solutions, you can rest easy knowing that you have visibility into bugs and issues surfaced from your support team as well as from your bug tracking tool—and that everything is being funneled into your collaboration software with full context.
Using Fullstory in tandem with your bug tracking solution will allow you to reduce time to resolution. Your teams will get a session replay link alongside an error detection alert, so they can visualize the error and understand what happened before, during, and after a user encountered the issue. This eliminates the need to spend countless cycles trying to recreate the issue.
When you integrate Fullstory with your team collaboration solution, your teams can easily identify an issue in Fullstory and send all of the necessary context—including a session link, network console information, additional notes—directly to the appropriate parties, within the collaboration platform they already use. This setup allows the entire team to see updates in real time within the collaboration platform(s) that is already integrated into their daily workflow.
Use self-service functions so customers can better support themselves (and use Fullstory to make sure they are working properly)
Anticipating the spike in traffic and support queries that come with the holiday shopping season, we recommend introducing self-service elements to your site where applicable. You may want to:
Ask tenured support team members about the most common customer questions from holiday seasons past, and incorporate these into an easy-to-find FAQ on your website
Introduce live chat to handle basic questions. If you already have live chat, ensure it is equipped to handle holiday-specific questions when possible
Make shipping and return information prominent on your website; don’t ask customers to hunt for this information
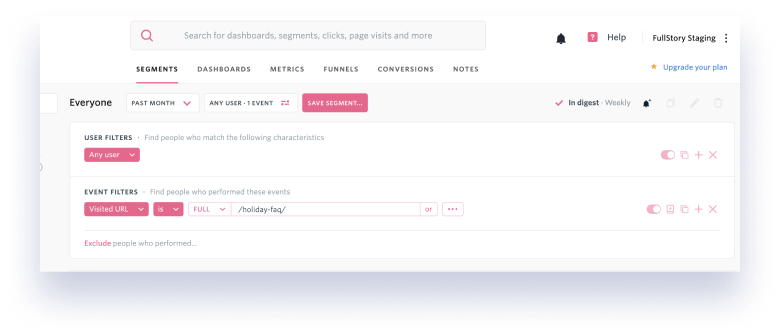
If you are introducing any new elements to your digital experience, we recommend saving a Segment for each new element in Fullstory so that you can easily keep tabs on whether these elements are functioning the way you want them to.
For example, if you’ve introduced a new holiday-specific FAQs page, save a Segment based on that page URL. Add it to your starred Segments for easy access so you can check in on how customers are engaging with that page and flag anything out of the ordinary.
5. Use Fullstory to pinpoint where to improve your mobile shopping experience
In the past, mobile shoppers would often start their shopping journey with product research on their phones, but they were more likely to complete their purchase online via desktop or in a store.
While this is still a common path to purchase, more and more customers come to mobile sites ready to buy. In 2019, 33% of Cyber Monday sales were made via mobile, for a revenue of $3.2 billion.
In preparation for the holiday shopping season, use Fullstory to explore how visitors interact with your mobile shopping experience.
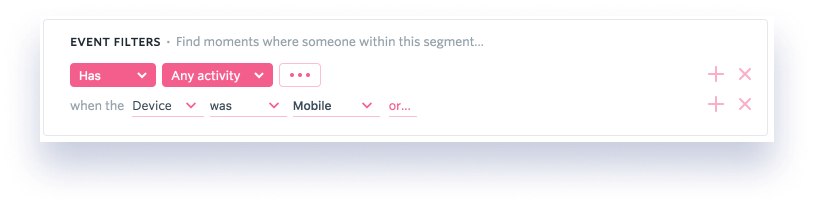
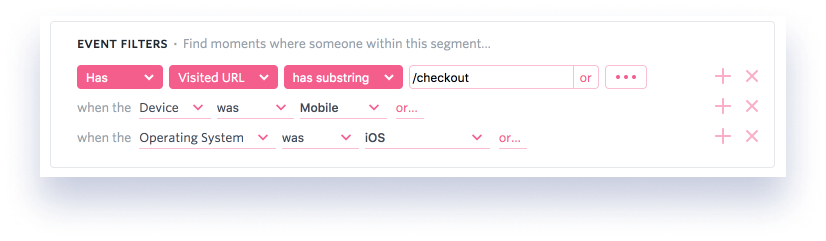
Step 1: Use the default segment Mobile to quickly perform a search for all users where "Device is Mobile".
Step 2: Add additional search criteria to drill down to iOS vs. Android, or to focus only on customers who visited the /cart page.
Step 3: Watch several sessions in succession and you'll quickly see if there are large stumbling blocks that need to be fixed. Or, review the Cards below the session playlist to see aggregate insights specific to this segment of users.
During the holiday shopping spike, stay tuned in to how customers interact with your desktop and mobile experiences. This information will help you plan for next year’s holiday season based on the insights you uncover:
Are shoppers using mobile to browse more often than purchase?
Are shoppers unable to find necessary information on mobile? Could this be preventing a mobile purchase?
Is mobile usability forcing customers to abandon? If they abandon, do they return on desktop?
How many support tickets are coming from customers shopping via mobile?
This holiday season’s online shopping revenue is expected to outstrip anything we’ve seen before, and the most important action you can take is to create a seamless, delightful shopping experience for customers.
In a time when so many things are unpredictable, tap into Fullstory and use it to quickly identify, prioritize, communicate, and fix issues this holiday shopping season.
Log in to Fullstory, now and get stated with your 2020 holiday prep.
Not a Fullstory user? Get in touch with us and get a demo today!