In web development, much attention is given to creating robust and reusable architectures. However, one crucial aspect often gets overlooked—ensuring the page is enhanced with dependable and consistent selectors to facilitate analytics. As businesses increasingly turn to behavioral data to improve their digital experiences, it becomes essential for developers to implement strategies that ensure analytics remain reliable, even as websites evolve.
While autocapture—automatically collecting user interactions without manual tagging—can be incredibly effective, it's just one part of the picture. To achieve the highest levels of behavioral data maturity, engineering and product teams need a structured and sustainable approach to analytics that ensures their data is reliable and actionable.
Let’s explore how a simple development standard can improve analytics and provide the flexibility needed to maintain data integrity across site changes.
The Problem: Fragile analytics
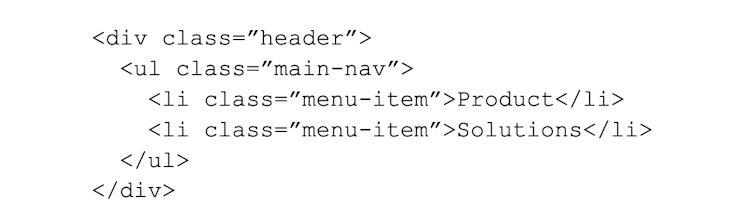
Here is a typical website header built with clean, simple code:
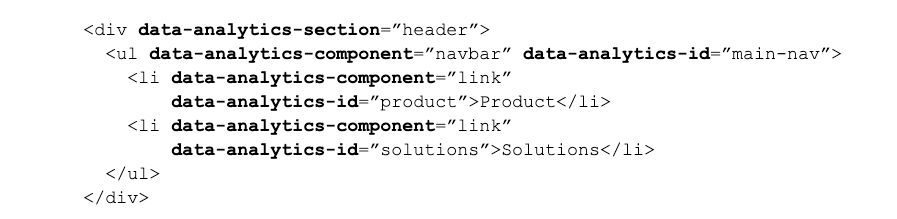
A developer building this could use code such as:
This is clean, simple, and architecturally sound. It can even be useful for analytics to use selectors based on the class names and elements provided. The problem comes when the page is updated or redesigned, and the developers do not know that the classes or specific element names are being used for analytics. Developers redesign the page and change the classnames and elements, and some of the analytics stop working. It is also tricky to reliably target the individual menu-item elements, and using things like text is challenging with multiple languages and using position is very brittle.
The Solution: A simple, standardized approach
What if we could get product and development to agree on a standard that is easy to understand and implement, while providing the flexibility and stability needed for analytics? Here is a possible standard that can be adopted. It is based on 3 concepts, section, component and id.
data-analytics-section
Represents a major section of the page like “header”, “footer”, or “carousel”
data-analytics-component
Represents a component like a “card”, “button”, or “link”
data-analytics-id
Represents a specific instance of a component.
In addition:
data-analytics-section and data-analytics-component can be nested as needed.
A given data-analytics-id should be unique within the nearest data-analytics-section
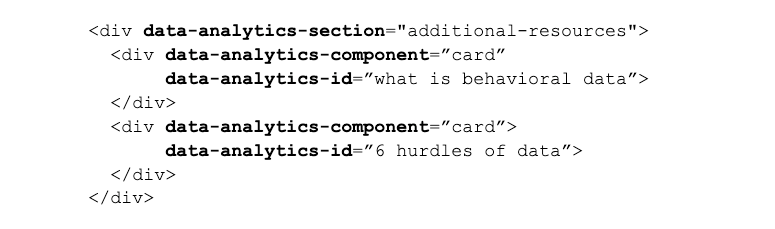
Here is the same header with this standard applied:
Rather than use class names or element names that can change over time, this specifies data attributes that are clearly marked for analytics usage, and that act as a contract to be preserved when redesigning a page. Not only are these attributes stable, they are very flexible. We can easily query for all clicks within a given section, or query for all clicks on a given component regardless of section, or query for a very specific component. With tools like Fullstory, we can extract these data attributes to use for grouping and identification such as which menu item gets clicked on the most.
Why this standard works
Having been a developer for over 25 years, I understand that a standard for engineering to follow needs to be simple, flexible and easily implemented. Watching this standard be implemented at some of the world’s largest name brands, I am convinced it checks all the boxes.
There is nothing magical about the names. Feel free to modify them, adapt them to your specific needs. The concept of section, component and id, as well as product and engineering agreeing on a standard is the real magic. It is worth pointing out that this standard can also be used for other purposes such as automated testing.
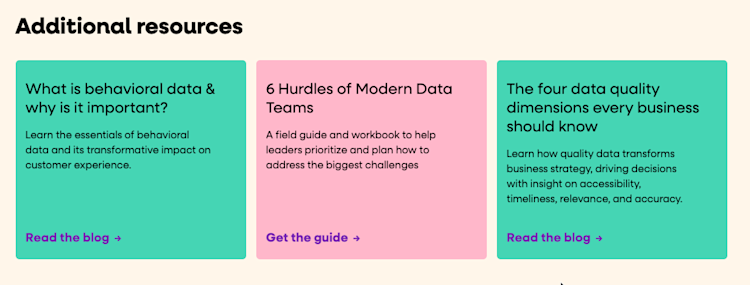
Let’s look at another example:
This section can be represented with the guidelines as such:
In tools like Fullstory, you can also decorate your Native Mobile applications with the same data attributes, enabling simple and reliable cross platform analytics. I have personally witnessed this simple concept applied across both platforms bring tremendous value to an enterprise and move them forward with their behavioral data maturity. Developers can get on board with the simple concepts, and product is happy with the flexibility and reliability it provides.