If you’re seeing a disconnect between shopping cart fills and completed transactions, it’s time to tackle cart abandonment head-on. Discover key strategies that go beyond the basics to reduce cart abandonment rates and capture missed e-commerce sales in this thorough exploration.
Understanding shopping cart abandonment
The online shopping cart represents a pivotal point in the e-commerce experience, a threshold where browsing transforms into the intent to purchase. Online shopping carts are often abandoned when a customer fills this virtual cart but leaves without completing the transaction.
This phenomenon is not a mere inconvenience; it’s a significant challenge. According to Baymard's 2024 study, the average cart abandonment rate is a staggering 70%.
Imagine nearly three-quarters of online shoppers retreating at the final hurdle, contributing to an estimated $260 billion in lost sales annually. Understanding and addressing the shopping cart abandonment rate can help businesses recover some of these lost sales.
Comprehending the causes of cart abandonment is vital in the fight against it. Factors like unexpected shipping costs, having to create an account, and direct price comparison with competitors contribute to a shopper’s decision to leave. Cart abandonment is a nuanced issue, peaking around specific times of the month and influenced by the ease of switching to a competitor’s site with just a few clicks.
Addressing these causes is not simply about salvaging a sale; it’s about nurturing trust, as nearly 9 in 10 customers remain loyal to brands they trust.
9 solutions to tackle abandoned carts
1. Streamline your checkout flow

The checkout flow stands as the final frontier in the expedition to reduce shopping cart abandonment. A complicated checkout process is often the barrier between a potential customer and a completed sale.
By focusing on reducing shopping cart abandonment, a streamlined journey paves the way for a smoother conversion process, improves the online shopping experience, and nudges the average cart abandonment rate in a favorable direction.
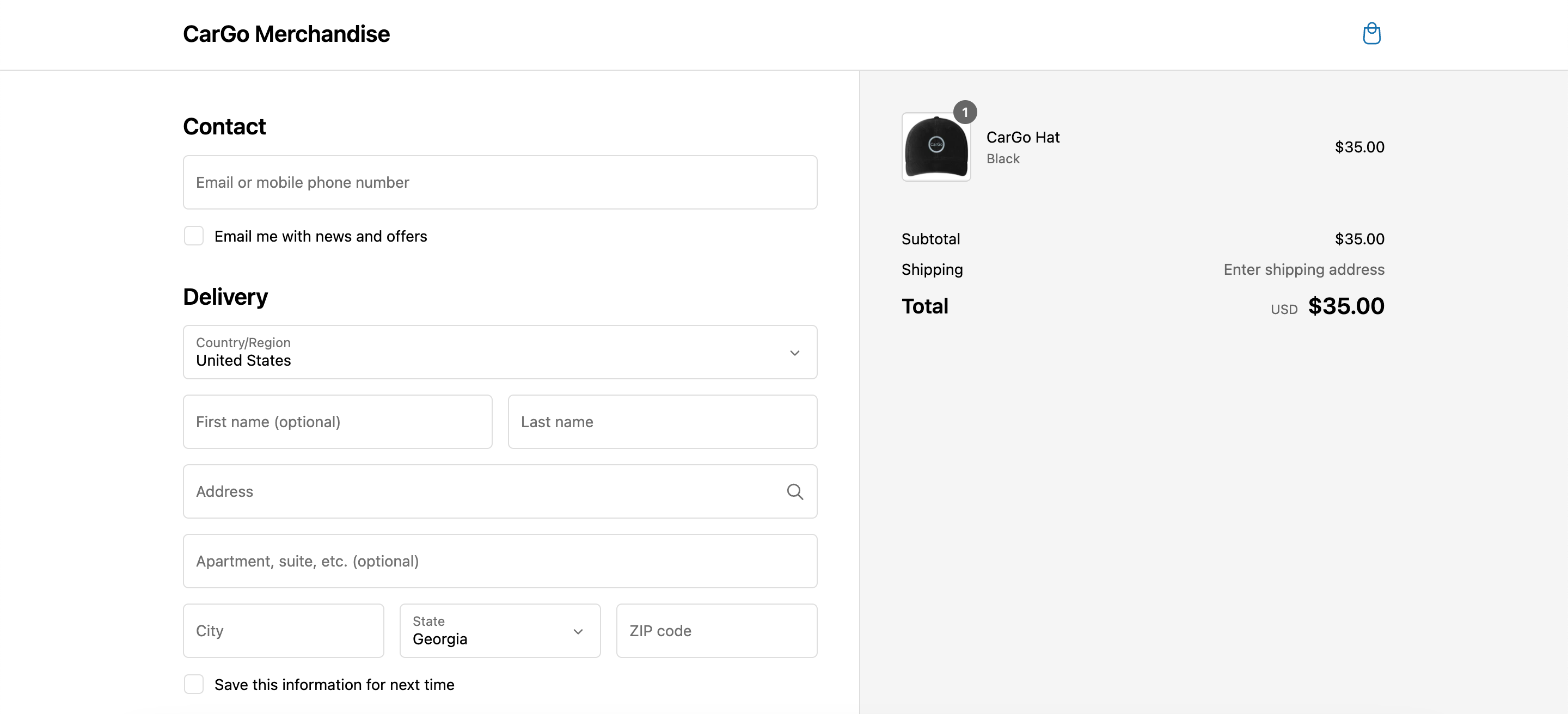
Simplify user information entry
The last thing online shoppers want when shopping online is a checkout process that feels like filing taxes.

Minimizing form fields to only the most essential, such as shipping address and payment details, not only respects the customer’s time but also reduces potential errors and frustrations. Implementing autofill and real-time validation tools can make this experience seamless, shaving precious minutes off the process and keeping the momentum toward a sale.
Embracing the era of social media and offering social sign-in options can also speed up the checkout process even further. Customers can avoid the tedious task of manual detail entry using pre-existing information from platforms like Facebook or Google. For those who prefer not to create an account, ensuring that the guest checkout process is as straightforward as possible keeps the pathway to purchase free from unnecessary detours.
Introduce progress indicators

Navigating the checkout process without clear signposts can leave customers feeling lost and frustrated. Progress indicators serve as the guiding stars, illuminating the path to purchase completion.
Visual representation of completed and remaining steps reassures customers and diminishes the chance of cart abandonment. It’s like providing a map in a treasure hunt, where each step forward moves the prize closer—a completed transaction.
According to Baymard’s research, 21% of cart abandonments were due to a checkout process that was “too long/complicated.” While progress bars don’t actually shorten the checkout steps, they do appeal to the idea of “endowed progress”–that we are more likely to complete a task if we are alerted of the progress (real or artificial) towards this task.
Optimize for mobile users
The world shops on the go, with mobile devices being the storefronts of choice for an ever-growing segment of online shoppers. However, cart abandonment rates soar when the mobile shopping experience is subpar.
A responsive design ensures that whether a customer shops on a smartphone, tablet, or desktop, the experience remains consistent and uninterrupted. Tools like Fullstory offer deep mobile insights into user behavior, allowing brands to tailor engaging experiences that drive conversions.
Fullstory stands out with its innovative approach to data capture, eclipsing competitors with its on-device data security strategy, that safeguards sensitive information from leaving the user's phone, and robust analytics. Unlike outdated methods like screenshot-based mobile data capture, Fullstory’s modern approach ensures a hassle-free, engaging shopping journey across all devices, setting a high standard for the industry.
Learn how to create a five-star app experience with Fullstory's mobile analytics tool.
2. Display transparent pricing (with no surprises)
One of the most startling moments for any shopper is the surprise of hidden costs.

Close to 50% of potential transactions are lost when customers are confronted with unexpected shipping or additional fees. Transparency is key to upholding the integrity of the online shopping experience. From the outset, presenting a clear breakdown of costs, including taxes and shipping fees, can significantly diminish the shock and subsequent cart abandonment.
Combatting these last-minute deal-breakers can also be achieved through strategy, such as:
Offering promotions to offset unexpected costs
Indicating a range for potential shipping fees early in the shopping process
Showcasing total savings at checkout to turn a potential negative into a positive, reinforcing the customer’s decision to proceed with the purchase.
3. Offer guest checkout options
A common hurdle on the track to checkout is the account creation barrier.
A surprising of shoppers abandon their carts when they need to create an account. Offering a guest checkout option accelerates the purchase process and respects the privacy of customers who may be reluctant to share personal information. Streamlining the process to include only the most crucial details enables retailers to cater to a broader audience while lowering cart abandonment rates.
The convenience of guest checkout can also foster customer loyalty. Making the option clearly visible and accessible can reassure customers that they can shop quickly and with ease, thus positively influencing their overall shopping experience and encouraging repeat business.
4. Secure and diverse payment solutions
When it comes to finalizing an online purchase, payment should be the easiest part of the customer’s journey. Yet, 9% of cart abandonments are attributed to a lack of diverse payment options. Providing a range of secure payment solutions accommodates different preferences and sends a message of inclusivity and flexibility.
From digital wallets to traditional credit cards, the goal is to ensure customers can pay how they want, confidently and conveniently.
Highlight preferred payment methods
Customers come with their own preferred ways of paying, and acknowledging this can be the difference between a completed transaction and an abandoned cart. Popular methods like Apple Pay, Google Pay, and credit cards should be front and center, simplifying the payment process and aligning with customer habits.
Retailers leverage this insight by offering a slew of express checkout options, from Shop Pay to PayPal, ensuring every customer finds their preferred method readily available.
The variety of preferred payment methods not only enhances the checkout experience but also subtly nudges customers towards finalizing their purchase. It’s a strategy that recognizes individuality and caters to it, thereby reducing the likelihood of cart abandonment.
Emphasize payment security
The security of a transaction is non-negotiable. Concerns over payment security can deter a large portion of customers and significantly impact the success of an online business. To convey trustworthiness to customers, it is important to:
Display security badges
Obtain SSL certificates
Adhere to standards such as PCI DSS
Use secure payment gateways
Require credit card security codes
These visual assurances and security measures play a pivotal role in protecting customers from unauthorized use and building trust.
Furthermore, clear prompts and calls-to-action during the checkout process can alleviate uncertainty and guide customers through a secure payment journey. For businesses, securing cyber liability insurance and refraining from storing payment details on their systems can reduce financial risks associated with compromised data, ensuring a secure environment for both the business and its customers.
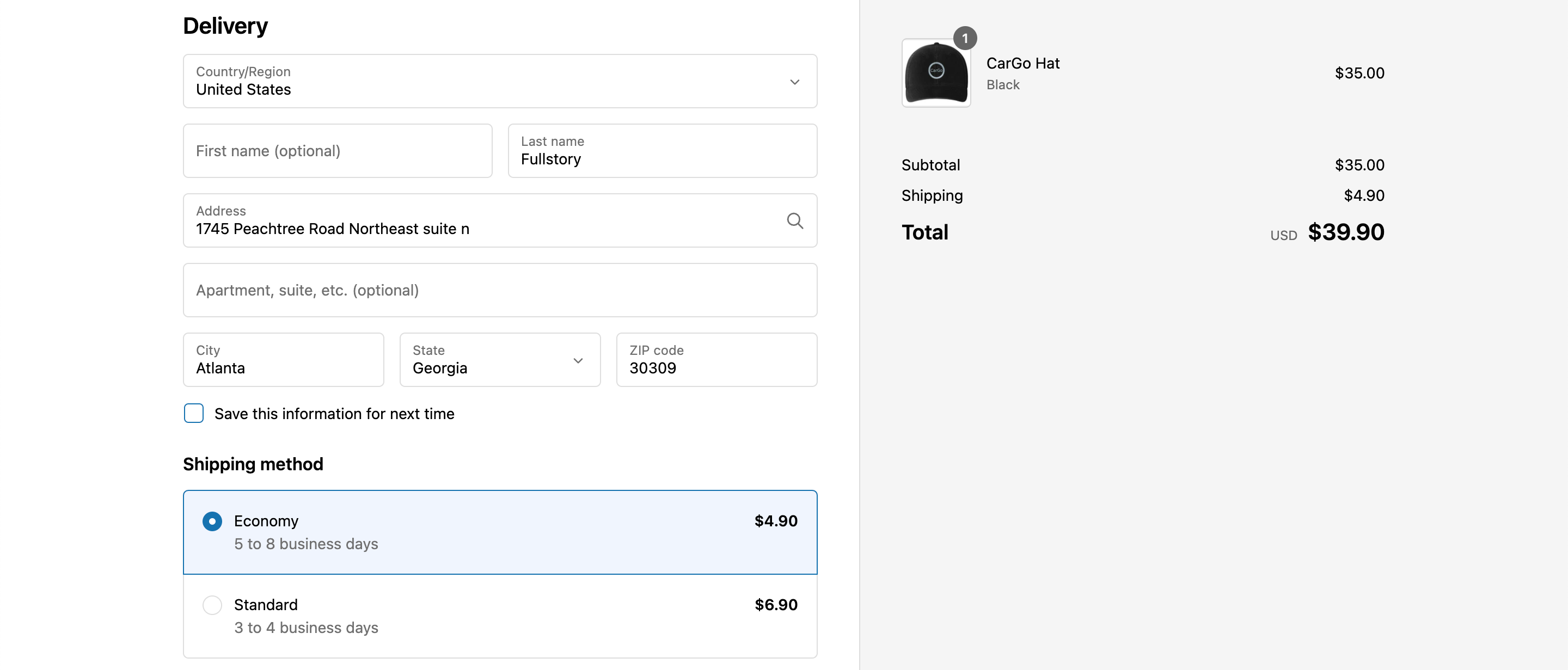
5. Clearly display shipping and delivery expectations
Revealing shipping costs at the very end of the checkout process is a guaranteed way to drive up cart abandonment rates. According to research conducted by Baymard, 50% of shoppers who abandon carts do so because shipping/extra costs were too high, and an additional 18% abandon carts because they weren’t able to calculate the total order cost upfront.
The topic of high shipping costs is a contentious one, with these fees being a leading cause of cart abandonment. Customers nowadays not only expect free shipping but also demand transparency and speed in delivery.
To meet these expectations, online retailers must be upfront about shipping costs and offer a variety of delivery options. A clear delivery timeline, ideally within a 4.5-day window, can make a significant difference in customer satisfaction and retention.
Integrating information on shipping and delivery expectations early in the checkout process can build trust and reduce the likelihood of last-minute cart abandonment. Some strategies to consider include:
Offering alternative delivery choices, such as expedited shipping for an additional fee or free in-store pickup, to accommodate diverse customer needs and preferences
Clearly displaying shipping costs and estimated delivery times on product pages and in the shopping cart
Providing a shipping calculator that allows customers to estimate shipping costs before entering the checkout process
6. Build brand trust and credibility
Trust is the foundation of any enduring customer relationship, and in the digital marketplace, website credibility is the bedrock of trust.
Strategically placing trust badges, such as security measures or certifications, on key areas of a website – the homepage, product pages, and checkout page – can significantly boost a customer’s confidence in a brand. Likewise, displaying business verification badges like BBB accreditation can solidify a website’s reputation and convey legitimacy.
Some ways to create a safe and credible online space for customers include:
Using SSL certificates to encrypt communication and protect sensitive information
Adhering to PCI DSS standards to demonstrate a commitment to secure online shopping
Harnessing the power of social proof through customer reviews and testimonials to showcase the value of products and services
7. Combat window shopping with engagement strategies
While harmless in physical stores, window shopping can pose a challenge in e-commerce stores. Engaging these browsers with strategies that can convert curiosity into purchase is key. Creating a welcoming atmosphere through engaging copy and providing helpful information can influence a window shopper’s later purchasing decisions.
Exit-intent popups that offer incentives like time-sensitive discount codes or free shipping can create a sense of urgency and prompt window shoppers to make a purchase.
Personalization plays a pivotal role in engagement. Offering recommendations tailored to the shopper’s interests, or free product trials and samples, can provide that extra nudge towards a purchase decision.
8. Run retargeting campaigns
Retargeting is a strategic maneuver to rekindle the interest of shoppers who have abandoned their carts. Email campaigns tailored to the contents of the abandoned cart, complete with attractive product images and copy, can be incredibly effective.
Research shows that sending a series of two or three emails can enhance engagement and reclaim lost sales, with such campaigns boasting an open rate exceeding 40%.
Retargeting isn’t confined to email alone; dynamic product ads on both web and social platforms can remind cart abandoners of the items they left behind, increasing the likelihood of purchase completion. With the phase-out of third-party cookies, marketers are turning to first-party data and segmentation to tailor their retargeting campaigns more effectively. Additionally, SMS and MMS retargeting strategies are gaining traction due to their high open rates and timeliness, providing yet another channel to engage and convert cart abandoners.
9. Improve user experience
A seamless user experience (UX) is a powerful antidote to shopping cart abandonment. Online retailers can create a more inviting and efficient shopping environment by addressing common pain points such as navigation difficulties, slow loading times, and the absence of incentives.
Incorporating product details and images during the checkout process on an ecommerce site can give customers the reassurance they need to complete their purchase, while offering features like a favorites list can prevent decision fatigue and aid in retention.
Analyze user behavior
Diving into the depths of user behavior offers invaluable insights that can transform the online shopping experience.
Examining the conversion funnel allows retailers to distinguish between casual browsers and serious buyers, pinpointing where and why potential customers drop off due to website friction. Session analysis tools, such as Session Replay, allow for a behind-the-scenes look at the customer journey, revealing pain points and areas for improvement that might otherwise go unnoticed.
Behavioral data goes beyond simple analytics; it provides a narrative of user interactions, preferences, and habits that are critical for personalizing marketing campaigns and optimizing the customer journey. Using this data, businesses can:
Customize their strategies to meet the unique needs and expectations of their customers
Make website navigation adjustments
Enhance content
Resolve technical glitches that obstruct the user experience
A/B testing for checkout optimization
A/B testing serves as the crucible in which the most effective checkout processes are forged. Consistent testing and comparison of different checkout flow versions allow businesses to distill the elements that resonate most with customers, leading to increased conversion rates. This approach is rooted in data-driven decision-making, ensuring that changes to the checkout experience are not just educated guesses but informed strategies supported by statistical analysis.

Utilizing A/B testing effectively requires a hypothesis based on data, such as user behavior or feedback. These tools enable retailers to rapidly test large, significant changes and observe the effects on conversion rates and customer satisfaction. The insights garnered from these tests can then be applied to refine the checkout process, smoothing the path to purchase and reducing cart abandonment.
Turn browsers into buyers
Tackling cart abandonment is more than just addressing a lost sale; it’s about creating a seamless and trustworthy shopping experience.
You can significantly reduce abandonment rates by simplifying checkout processes, ensuring transparent pricing, and providing secure payment options. Engaging mobile users and utilizing retargeting strategies will further convert casual browsers into loyal customers.