Every day, over 3.5 billion searches are conducted on Google–a whopping 40,000 searches per second. And 75% of the people conducting these searches will never get beyond the first page of results.
“Seventy-five percent [of people searching on Google] will never get beyond the first page of results.”
These stats offer proof of what you already know: ranking well on Google search can make or break online businesses.
For years, companies have been investing time and resources into SEO, creating pages and content designed to rank well–and therefore be easily found–in Google’s search results.
In February of 2022, Google introduced the Page Experience signal, a new ranking factor that uses multiple subsignals to determine a page’s overall experience and rank it accordingly.
The significance of providing a great digital experience is not new. Data shows that 74% of consumers are likely to leave without completing their transaction after experiencing an issue with a site or app.
Where in the past, online businesses have just needed to focus on the experience users have once they actually arrive on the website, the new Page Experience signal means a poor digital experience can negatively affect your site before visitors even land on it.
So, what does the new signal mean?
To put it simply, the new Page Experience signal will determine how good or bad a site’s user experience is, and that will factor into where it ranks in search results.
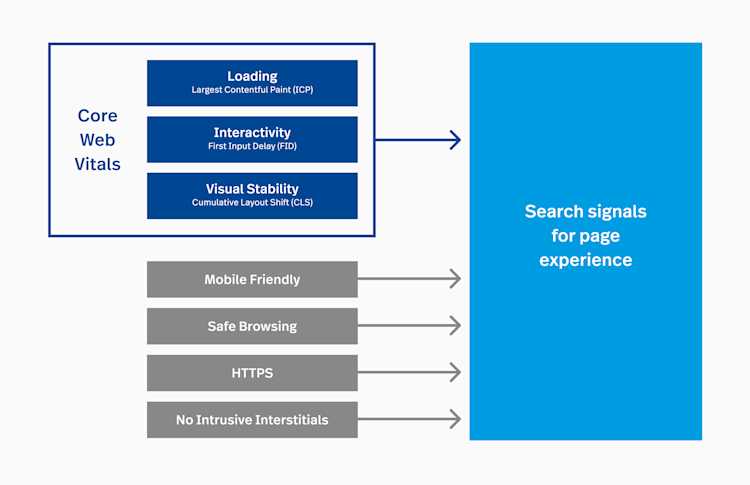
So what does the Google Page Experience signal measure? Let’s look at a breakdown of what was measured before and after the Page Experience update.
Signals measured before the Page Experience update included:
Mobile friendly: A measure of how well a web page translates to mobile devices.
Safe-browsing: A page doesn’t contain any malicious or deceptive content, such as malware or social engineering.
HTTPS: Whether or not a page is served over HTTPS, an encrypted network protocol and secure alternative to HTTP.
No intrusive interstitials: Interstitials can be disruptive and make a page’s content difficult to access, creating a poor user experience. Here are some examples of intrusive and non-intrusive interstitials.
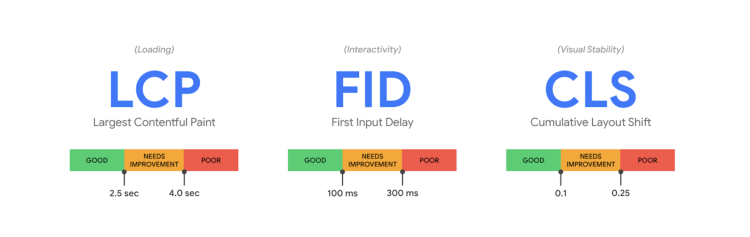
The components of the Page Experience signal added in 2022 are the Core Web Vitals. Google’s Core Web Vitals are user-centric, measurable signals for which Google provides a “standard” target threshold. These user-centric signals include:
Largest Contentful Paint (LCP): This is essentially a measure of a page’s loading time. By Google’s standard, LCP should occur within 2.5 seconds of when a page first starts to load, and a poor LCP is anything over 4 seconds.
What does it mean? The LCP effectively measures how long it takes for the largest visible image or text block to appear.
First Input Delay (FID): This measures how long a page takes to become interactive. A good FID is less than 100 milliseconds, while a poor FID is anything above 300 milliseconds.
What does it mean? FID is the amount of time between a user’s first interaction with a page (by clicking a link, using a button, etc.) and when the browser is actually responsive and able to process that interaction.
Cumulative Layout Shift (CLS): This is a measure of a web page’s visual stability. Sites should strive for a CLS score of less than 0.1, and a poor score is considered anything over .25.
What does it mean? Cumulative Layout Shift scores help quantify how often users experience unexpected layout shifts when using a web page. (Think: times you’ve gone to click/tap some element on a page and it moved suddenly, causing you to click something unintended.)
How can Fullstory insights help you create great DX that meets Google’s criteria?
Great news for Fullstory users: You can now monitor signals relevant to Page Experience directly in Fullstory. In addition to helping you create a better overall digital experience, Fullstory allows you to monitor specific Page Experience elements, including:
Largest Contentful Paint
First Input Delay
Cumulative Layout Shift
Plus, Fullstory’s existing DXI insights let you monitor other factors that contribute to your Page Experience score like:
Mobile friendliness
Intrusive interstitials
Keeping a close eye on these signals can help ensure that your website won’t be penalized for potentially frustrating user experiences (like slow load times or a shifting layout) before a user even arrives.
The bigger picture
There are dozens of variables that contribute to a site’s SEO rank, which have led to countless tips, tricks, and best practices that marketers use to improve sites’ and content’s SEO performance. And while following some of those best practices will move the needle in the right direction, the bottom line remains: the best, most relevant content or site will win, because Google wants to provide users with the best experience possible.
And ultimately, the same rule of thumb will apply for the Page Experience signal. Yes, it’s important to monitor the metrics that Google measures and ensure that your site performs well. But at the end of the day, the site with the best overall experience will come out on top.
The significance of providing a great digital experience is not new. Fullstory exists because we believe that a more perfect digital experience benefits everyone–businesses and consumers alike.
In many ways, that digital experience starts with a user’s first impression of your site, which is what the Page Experience signal boils down to. And with this new signal, the first impression is quantifiable, and can (and will) impact your site’s ranking.
Fullstory proactively surfaces friction points on your website, and helps you understand and prioritize improvements to your digital experience. Start a free trial today.