What if you could double your revenue without spending an extra dollar on advertising?
Most websites convert at just 2-5%, meaning 95% of your hard-earned traffic leaves without taking action. But leading companies are achieving conversion rates 3-4x higher by understanding one crucial thing: what actually drives users to act.
Key takeaways of this guide:
Conversion rate optimization is about turning more website visitors into customers by improving key elements of your site or app—like CTAs, forms, page speed, and copy.
The average conversion rate is 2–5%, but what's “good” depends on your industry, audience, and business model.
Use behavioral data to find high-friction areas. Tools like Fullstory help you pinpoint drop-offs, rage clicks, and form abandonment.
What is conversion rate optimization?
Conversion rate optimization (CRO) is the systematic practice of testing and refining a website or app so a higher share of visitors completes a chosen conversion—buying, signing up, adding to cart, or submitting a form. These actions are called conversions.
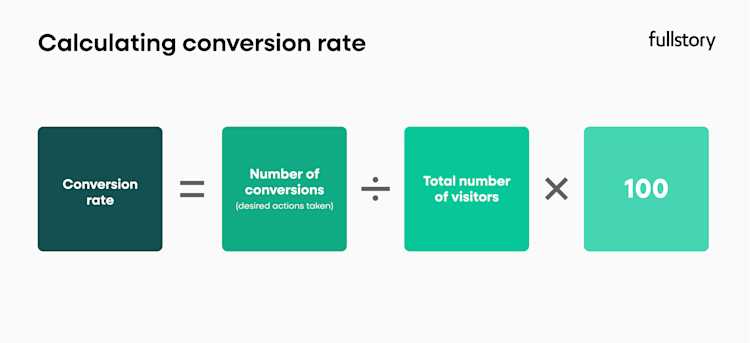
Your conversion rate is the percentage of total visitors who complete one of these actions. It’s calculated using a simple formula:
(Number of conversions / Total number of visitors) x 100 = Conversion rate
For example, if 100 people visit your site and 5 of them make a purchase, your conversion rate is 5%.
Effective CRO starts with understanding your users—what motivates them, what holds them back, and what encourages them to act. From there, other conversion rate optimization strategies like A/B testing, content refinement, and UX improvements help remove friction and boost conversion rates.
What is the average conversion rate?
On average, most websites and landing pages see a conversion rate between 2% and 5%. Conversion rates can vary widely depending on industry, audience, and offer.
What counts as a “good” rate depends on your goals and who you’re targeting. For example, a niche B2B service might convert at 1% and still be profitable, while a “good” ecommerce conversion rate might be 5% or higher.
Ultimately, a website conversion rate is only meaningful if you understand why it is what it is, and how you can improve it by better serving your audience’s needs, expectations, and behaviors.
Why people convert (or don’t)
Conversion isn’t just about good design—it’s about how people think. Understanding the psychology behind user behavior can help you create more persuasive, high-converting experiences.
Here are a few psychological triggers that drive action:
Social proof: Testimonials, reviews, and user counts reduce hesitation
Urgency: Limited-time offers, or countdowns encourage quick decisions
Clarity: A clear, specific value prop builds confidence and reduces friction
Cognitive ease: Simple layouts, minimal distractions, and focused CTAs make it easier for users to decide
On the flip side, people hesitate to convert when they feel confused, overwhelmed, or unsure they can trust your brand. Every test you run should aim to remove doubt, simplify choices, and highlight value. Collecting user feedback is essential for understanding these behaviors and iterating on your CRO strategy.
4 benefits of conversion rate optimization
Even if you’re getting decent traffic, CRO matters—because traffic without conversions doesn’t grow your business. A strong CRO strategy can improve conversion rates by optimizing website elements, enhancing user experience, and utilizing A/B testing to identify effective changes.
Here’s what a strong CRO strategy delivers.
1. Better ROI: CRO helps you get more value from the traffic you already have. By increasing the percentage of website visitors who convert, every dollar you spend on marketing works harder and goes further.
2. Improved user experience: CRO forces you to understand your users’ wants and needs. This leads to cleaner design, smoother navigation, and more intuitive interactions that keep people engaged and coming back.
3. Deeper customer insights: Through testing and analysis, CRO helps uncover what motivates your audience to take action and what stops them. These insights can inform not just your website but also your broader marketing and product strategy.
4. Higher revenue with less spend: More conversions without increasing ad spend equals more revenue and more efficiency. CRO focuses on optimizing what you already have rather than throwing more money at traffic.
What are the primary elements of a CRO strategy?
Boosting your site's conversion rate isn’t just about button colors or catchy headlines—it starts with truly understanding your users. What do they need? What’s frustrating them? What’s keeping them from taking that next step?
A strong CRO strategy puts user experience at the center. That means diving into user research, listening to feedback, and using tools like session replay or heatmaps to see where people are getting stuck.
The goal? Get clear on what’s working—and what’s not—so you can make smart, data-driven decisions.
CRO success usually comes down to a few key pillars:
1. Calls to action (CTAs): Your CTAs should be clear, persuasive, and easy to find. Use action-oriented language, keep them short, and place them strategically—like on product pages or forms.
2. Landing pages: Landing pages are often a visitor’s first impression of your brand. Make them visually clean, easy to navigate, and laser-focused on a single goal. Minimize distractions and highlight your value proposition.
3. Copy: Strong copy builds trust and drives action. Keep headlines punchy and informative. Use concise, benefits-focused language. Break up text for readability and maintain consistent formatting.
4. Navigation and site structure: Your site should be easy for users to navigate—it should take no more than a few clicks for a visitor to reach the key pages of your site. Additionally, make sure your site is mobile-friendly and optimized for all devices.
5. Mobile app optimization: Optimizing your mobile devices is crucial for improving conversion rates, as many users prefer to interact with brands through dedicated apps.
6. Forms: If your forms are difficult to fill out or otherwise frustrating, your website visitors will abandon your forms. Ask visitors only for essential information and design forms that are clean, simple, and visually appealing.
7. Page speed: Some studies show that a load time of even one second can reduce your conversion rate by 7%. To ensure your site loads quickly, eliminate unnecessary graphics and host your website on servers with plenty of resources so they can handle high traffic.
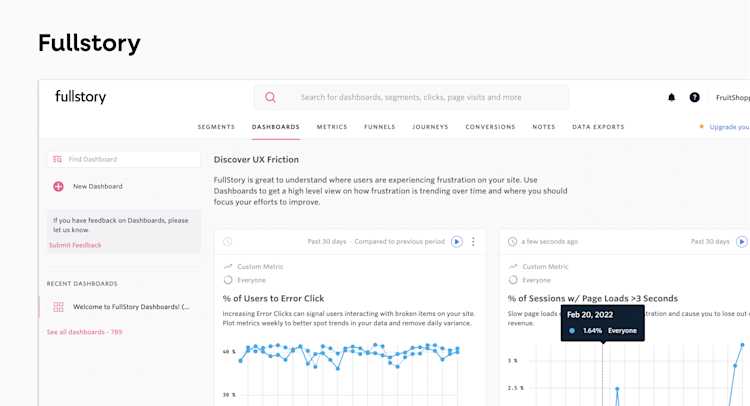
Pro tip: Always maintain a user friction dashboard to easily identify where on your site or app users might be frustrated. You can do this easily in Fullstory.
But here’s the thing: CRO isn’t a one-and-done deal. It’s an ongoing process of testing, learning, and tweaking. Think of it as a loop—try something, see how it performs, and use that insight to get even better next time.
When you’re consistently optimizing based on real user behavior, you’re not just boosting conversions—you’re creating better digital experiences. And that benefits everyone.
Conversion rate optimization best practices
CRO isn’t about copying what worked for someone else—it’s about understanding your users and developing an effective optimization strategy based on their behavior. These conversion optimization best practices will help guide your strategy, but always validate them with real data.
1. Let data drive every decision
Key metrics are essential for making data-driven decisions, but not all data is created equal. Behavioral data will help you understand the why behind the clicks on your site. Instead of guessing what to fix, you’ll have concrete evidence of what’s working—and what isn’t. Always pair quantitative data (like bounce rate) with qualitative data insights (like on-page behavior).
2. Test one change at a time
If you change too many things at once, you won’t know what actually improved (or hurt) conversions. Use A/B or multivariate testing to isolate variables—like button color, headline wording, or form length—and ensure you achieve statistical significance to determine if the results are reliable. Even small tweaks can have a big impact, but only if you measure them accurately.
3. Simplify the user journey
Make it easy for users to take the next step by optimizing website elements. Remove unnecessary distractions from user journeys, reduce form fields, and clarify your CTAs. Every extra click or confusing option adds friction. The goal is to guide users—not overwhelm them—with a clear, focused path.
4. Validate “best practices” with your own audience
Just because a tactic worked for another brand doesn’t mean it’ll work for yours. Industry benchmarks can offer direction, but the only way to know what works is by testing on your own website with your actual audience. What resonates with a B2B software buyer may fall flat for an ecommerce shopper. Let your users be the final judge.
Read more: How to improve website performance
Who benefits from conversion rate optimization? Use cases by team
Marketing teams and other departments benefit from CRO, as it isn’t just a marketing initiative—it’s a cross-functional effort that can drive better decision-making, performance, and results across multiple teams. Here’s how different teams can use experimentation and behavioral data to create real impact.
Product teams
CRO helps product teams validate feature changes through an iterative process, test onboarding flows, and improve user engagement. Instead of building based on assumptions, teams can experiment with different UX flows, copy, or UI elements to see what actually drives activation or retention. Behavioral insights from tools like session replays or heatmaps can also flag where users are confused or dropping off.
Web & UX teams
For web teams, CRO is about removing friction and making the user journey as smooth as possible. Testing variations of layouts, navigation, forms, or page structure can reveal what helps users move through the site more efficiently. UX designers can use real user data—not opinions—to inform design decisions and prioritize improvements that directly influence conversions.
Engineering teams
While engineering teams aren’t usually the ones designing tests, they play a key role in enabling continuous optimization and experimentation at scale. CRO tools need clean data, event tracking, and sometimes backend support for A/B testing infrastructure. Engineers also benefit from CRO when it uncovers bugs or performance issues (like slow load times) that impact conversion and user satisfaction.
Data & analytics teams
CRO gives data teams a continuous stream of measurable experiments to analyze through cro tests. Rather than only reporting on what happened, they can help determine why it happened. With a solid CRO framework in place, data teams can identify trends, segment behavior, and inform business decisions with statistically significant results.
How to optimize conversion rates
Good news: even though conversion optimization is a competence of process, you can start practicing it effectively by understanding the different phases of the customer journey.
Step 1: Identify areas for improvement
Before optimizing anything, understand where users drop off and why through qualitative analysis. Use a mix of quantitative data (derived from heatmaps, scroll maps, etc.) and qualitative data (send out surveys or watch session replays to see how your users are interacting with your site or app).
Once you’ve gathered and analyzed your data, remember to calculate a quantifiable “expected conversion rate.” This should be higher than your current conversion rate, naturally. It’s helpful since it gives you a target to work toward as you further your CRO efforts.
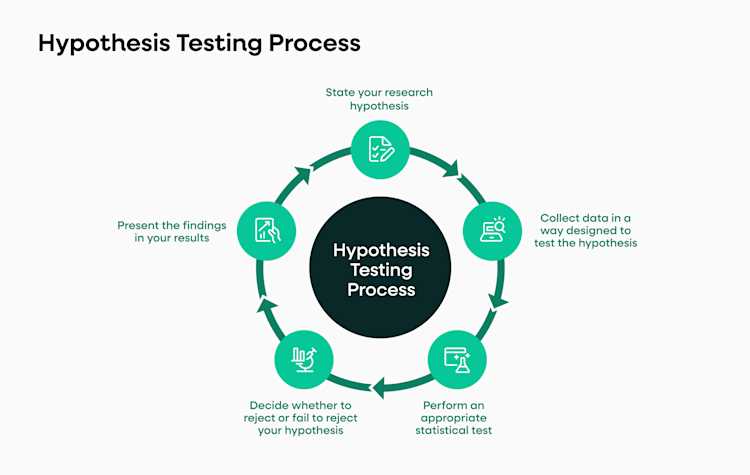
Step 2: Construct a hypothesis
Next, build a data-based hypothesis about why visitors behave the way they do as part of your CRO program. Remember to always test a hypothesis before implementing corrections for it. The last thing you want to do is implement CRO efforts based on a hypothesis that isn’t relevant to your target audience members.
Step 3: Decide how to change your pages
Next, you need to change your web pages for better conversion rates overall. You can do this in two different ways:
Change one page massively and see what happens
Change two pages slightly and see which of the two pages does better (this is called an A/B test)
Both methods of page changes can work and give you valuable data. A split test, such as an A/B test, allows you to compare variants to determine the most effective content for conversion. Choose the method that best suits your brand and conversion rate goals.
Step 4: Choose what you’ll test
Next, decide which website or app elements you’ll test using CRO tests. We recommend using the P.I.E. framework:
Prioritize the elements of your website you believe will have the most immediate, positive impact on your conversion rate
Ideate ways to improve those elements
Execute those improvements immediately
By following this prioritization cycle, you’ll implement good conversion rate improvements consistently and quickly without getting bogged down in ideation.
Step 5: Decide how you’ll test
Finally, you’ll need to test your website changes to see if your conversion rate improves and ensure the results have statistical significance. There are several different tests you can use to achieve this:
A/B testing: Compare two versions of a page or element
Multivariate testing: Test multiple changes at once to see which combination works best
Split testing: Test radically different pages (on different URLs)
Step 6: Analyze & apply insights
Once you’ve got your results, dig into the “why.” Did users behave differently as expected? What can you apply across other areas of the site? Use what you learn to inform the next test—CRO is a cycle, not a one-and-done fix.
How to identify CRO opportunities in your conversion funnel
Before you can optimize, you need to know what needs fixing to improve your conversion rate. That means going beyond intuition and using data to spot high-friction areas and low-performing pages.
Start with your conversion funnel analysis. Where are users dropping off most often? Tools like Fullstory or Google Analytics can help you visualize each step and pinpoint where visitors abandon their journey.
Look for these key signals:
High-exit or bounce rates on key pages (like product, pricing, or checkout)
Rage clicks or repeated interactions with non-functional elements
Scroll depth drop-off before reaching CTAs
Form abandonment before submission
Dead clicks on items users expect to be clickable
Prioritize fixing pages that get high traffic but low conversions—these offer the biggest opportunity for quick wins.
CRO test ideas you can try today
Not sure where to start with testing? Here are some tried-and-true CRO test ideas organized by page type. Use them as inspiration—but remember to validate everything with your own data.
Homepage
Add a more prominent CTA above the fold
Replace vague hero headlines with clear value propositions
Test adding social proof (e.g., customer logos, reviews, or user stats)
Product Pages
Try shorter vs. more detailed descriptions
Add trust signals near the "Add to Cart" button (like security badges or guarantees)
Swap static images with product videos or interactive demos
Pricing Pages
Highlight the most popular or best-value plan
Use toggle options (monthly vs. annual) to simplify comparison
Rework confusing pricing copy into simple, benefit-driven bullets
Forms
Remove non-essential fields to reduce friction
Break long forms into multi-step flows
Add reassurance near form fields (e.g., “We never spam.”)
Each of these tests focuses on reducing friction, improving clarity, or boosting trust—all critical to driving more conversions.
What CRO testing method should you use?
A/B, split, and multivariate testing are all effective ways to experiment and validate changes—but each works best for different types of CRO goals.
A/B testing is best for simple experiments, like changing a headline, button text, or layout. It’s the most common and easiest to run, especially for testing one variable at a time.
Split testing is ideal when you’re testing completely different page designs or layouts that live on separate URLs. It’s useful for more drastic changes that might involve backend updates or structural changes to the page.
Multivariate testing is helpful when you want to test several elements (like headlines, images, and CTAs) at once to see which combination performs best. It requires more traffic and is best for fine-tuning rather than big overhauls.
Conversion rate optimization tools
You can’t optimize what you don’t measure—and that’s where CRO tools come in. Whether you're running A/B tests, analyzing user behavior, or identifying drop-off points in your funnel, the right tools help you make smarter, faster, and more effective decisions.
Here are some widely used CRO platforms:
Optimizely is a versatile testing and analytics tool that can easily whip up full reports of test results. It also provides tools to see interactions, sign-up clicks, and other metrics from visitors interacting with your site.
VWO is another high-quality A/B testing and experimentation platform that can help you optimize your conversion rate through its high-quality tool suite.
AB Tasty is an effective and AI-powered experimentation tool that focuses on A/B tests. It allows you to optimize and personalize your products and website for better performance and conversion rate.
Tools to collect data to help you design tests
In addition to CRO tools, there are product analytics tools you can use to collect quantitative and qualitative data, both of which you’ll need to design and carry out tests and act upon their results.
Google Analytics
Google Analytics is a free toolkit for small business owners who want to better understand qualitative and quantitative data gathered by their web tests.
Adobe Analytics
Adobe Analytics is another paid tool suite that lets you measure and analyze elements like clicks, purchases, sign-ups, and more.
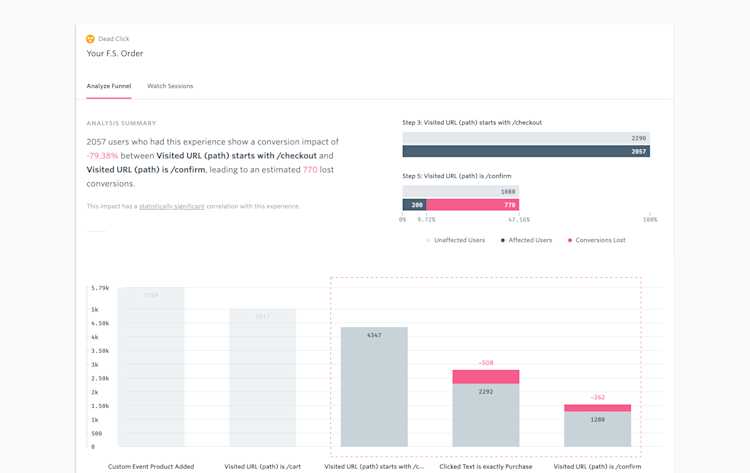
Fullstory
Fullstory gives you the full story of your customers’ data and test results. Its robust tool suite provides complete data capture, custom dashboards, session insights, and product analytics tools so you can fully understand how to maximize your conversion rate.
Standard funnel analysis in the Fullstory app allows you to look at users in a given timeframe, funnel conversion rate, and median time to convert.
Identify your biggest problems and solve them with Fullstory
Start gathering insights immediately from comprehensive, indexed, and searchable data. Then, optimize to improve your user experience and boost revenue. Fullstory makes it easy.
![[Blog] What is conversion rate optimization?](https://images.ctfassets.net/dkgr2j75jrom/nghhPHC4qtwZn8vXWN8jf/26a7b1a95ec663d6d49939f8498d161c/fs-pillar-page-CRO-og.jpg?w=1701&h=894&fl=progressive&q=50&fm=jpg&bg=transparent)