All web analytics tools exist to solve a fundamental problem: provide actionable, reliable, and timely insights about the user. Understanding the real-life person engaging online, on the other end of the screen, means asking the questions:
What's the customer trying to do?
What is their experience really like?
What works? What breaks?
When, where, and why do users get frustrated?
Traditional analytics tools answer these questions by turning users into numbers: clicks, bounce rates, page visits, conversions, and other abstractions. While this data feels insightful on its own, traditional web analytics miss the forest for the trees.

That's where a session replay tool comes in.
Session replay capabilities elevate traditional web analytics tools by showing a complete picture of the user on a website or app. They provide all the individual data points you get with a typical analytics tool and how those data points combine to create an experience. In other words, session replay helps you definitively answer the question, "What's really happening on my site (or in my application)?"
The result? Teams across your organization–product managers, support agents, product and UX designers, developers, marketers, sellers, and everyone in between–can turn to session replay to better understand the user, learn from their struggles and successes, and build better products. From SaaS and ecommerce to fintech and hospitality, session replay is valuable for online businesses no matter the industry.
With session replay you can finally get the answers you need to understand your customers and improve their online experience.

What is session replay?
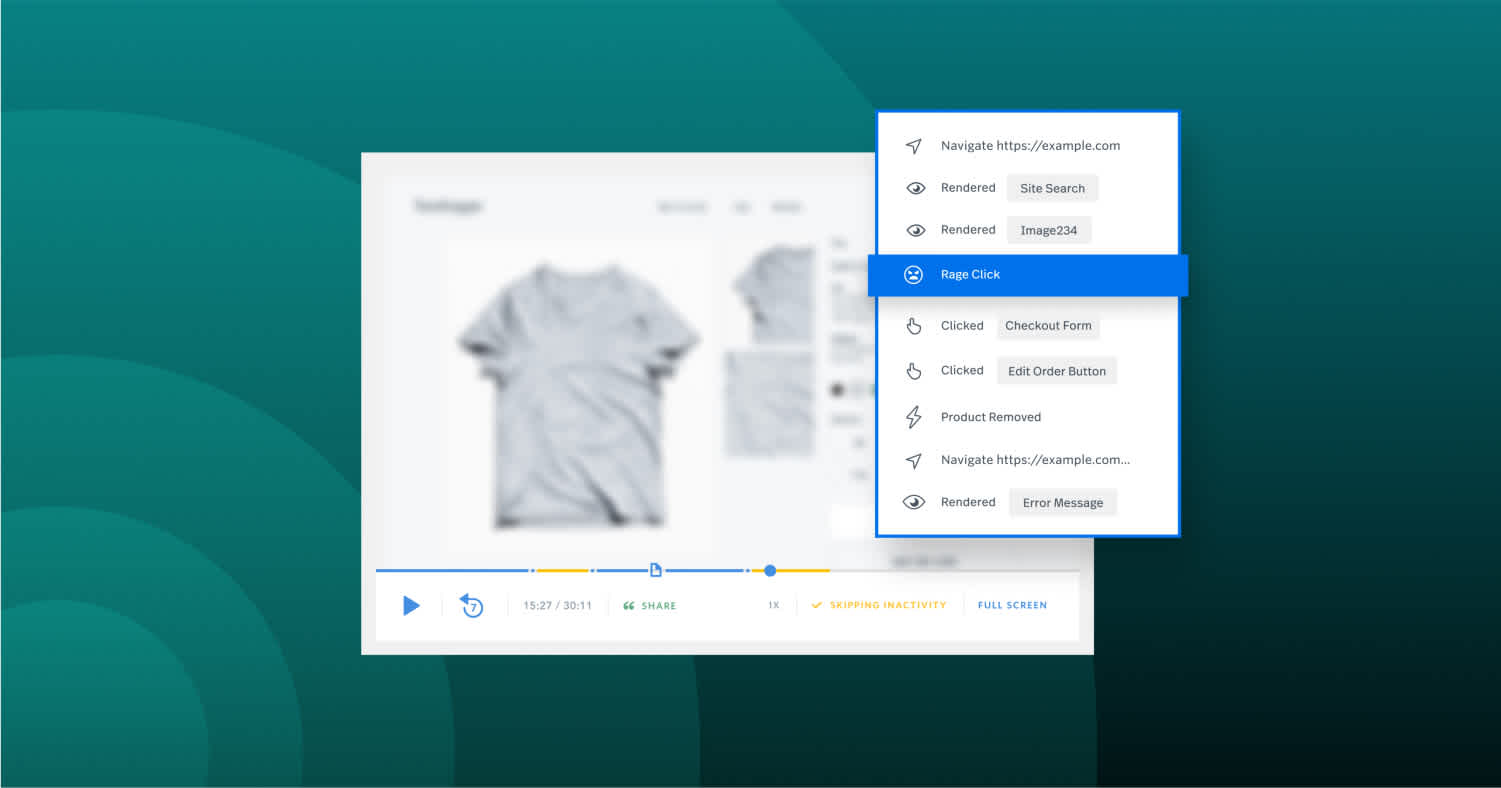
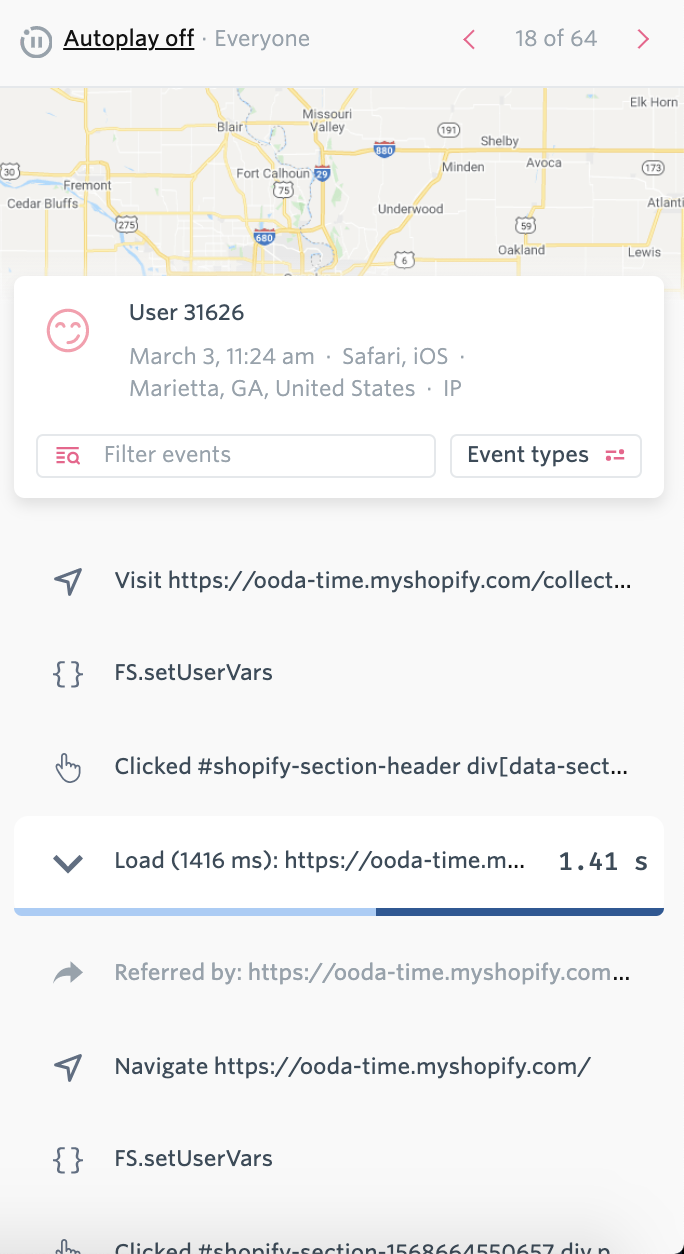
Session replay is the reproduction of a user’s interactions on a website or web application exactly how the user actually experienced it. Session replay transforms logged user events, such as mouse movements, clicks, page visits, scrolling, tapping, etc., into a reproduction of what the user actually did on the site or app.
For a better idea, watch the reproduced session of a fictional user interacting with the Fullstory.com:
Session replay–which has been around for more than a decade–might also be referred to as session playback, session recording, user experience (UX) replay, or even mouse tracking, among other names.
Session replay is a powerful form of qualitative research, enabling researchers to see and learn from the behaviors of individual users, and combine qualitative and quantitative data.
From a research perspective, session replay deftly avoids bias in user data or A/B testing—i.e. the Hawthorne Effect—because sessions are captured from actual users rather than test subjects in a study.
Traditional qualitative research methods typically require advance setup, can be challenging to execute, and are often prohibitively expensive. With a replay tool, on the other hand, sessions are available on-demand and can be used on any aspect of your online customer experience.
What session replay isn’t
Most session replay tools don’t rely on actual video recordings of the end user’s screen. Rather, they reconstruct events as they occurred.
Imagine someone took detailed notes about your day—where you went and when, what it looked like, what you did, how you acted, etc. Then, they took those notes, rebuilt the scenes and hired actors to play the parts, using the notes like a script to recreate the day just like it actually occurred.
That difference, while subtle, is important because unlike video, session replay is immensely rich in meaningful behavioral data—data that platforms with powerful session replay can use to surface valuable insights about user behavior and interaction with a website or application.
Though the two are sometimes lumped together, heatmaps are not session replay, but are instead a complement to session replay. Often, it's smart to combine session replay and the many types of heatmaps — click maps, scroll maps, and more — in your analyses.

How session replay works
When you first watch a session replay, it can be a surreal experience—how did you create a video of a user's online experience?
Realizing that it's not video, but a high-fidelity reproduction of a person's experience adds to the mystery—how is this possible?
It's complicated, so let's dive into the technical specifics of session replay.
Session Replay and the DOM
You can’t talk about session replay without talking about the DOM, or Document Object Model, which is how users experience a product and interact with the web.
Replay captures everything that occurs in the DOM. We'll avoid going into a detailed explanation of the DOM, but having a working analogy of what it is will help you understand how session replay works.
Imagine your website or app is a building. The DOM is the physical structure of the building—the foundation, the plywood frame, the doors and windows, and so on. HTML, CSS, and JavaScript control how the house is constructed, how it looks, and how it behaves.
By recording the DOM and all mutations to the DOM that occur throughout a user's visit to this "building," a session replay tool can accurately record and recreate not only the building itself, but all the times a user walked through a doorway, moved a piece of furniture, hung a painting on the wall, or even did some remodeling.
Our physical building analogy is similar to what session replay tools accomplish virtually. Session recordings provide the necessary bits and pieces you need to replay how users experienced your web site or app for the explicit purpose of understanding that experience—to learn from it and improve it for future users.
Rounding out our building metaphor, in session replay, the building materials as well as the activities that occur within the building can be classified into two categories: events and assets.

Events: Every action that takes place on the web requires the transfer of information. While the experience is seamless to the user, when that user does anything–like moves the mouse or swipes the screen–information is created. Each of those information transfers is a tiny events.
App session replay is a reconstruction of all of those events from an extremely detailed log.
Assets: In addition to the events being logged, the “scene” within which the events took place must also be captured. That’s why session replay tools also record the associated web assets—that is, all the bits and pieces (like images, HTML, CSS, etc.) that are used to build what you see on a web site or app. Saving the assets is important because session replay tools that do not cache assets are unable to reproduce older sessions if and when the web page or app changes.
What can session replay log?
Websites are complex, and there’s an infinite combination of ways that they can be built. Many web pages and apps invoke JavaScript or AJAX, are responsive in design, and dynamic by default. What about mobile? What about variations in screen resolution, browser window size, etc.?
Web apps might have windows that pop-up, menus that explode out (and disappear), and any number of other complicating factors. That’s why, for session replay tools to be useful, they need to be capable of dealing with all of this complexity.
Below is a partial list of all the things that can be logged in session replay—note that not all session replay vendors record all of these things.
HTML and CSS (And all the most basic web page and app elements)
CSS animations
Vector graphics in SVG (including animations)
Hover cursors and effects
Embedded <iframe>
Script-modified input values
Window resizing
AJAX URL navigation
HTML5 <audio> and <video> playback
Multi-touch events (on mobile devices)
Web Components, and by extension, Shadow DOM
One of the compelling aspects of session replay is that it captures all the nuance experienced by users—nuances of your web site or app and nuances in user devices, browsers, window sizes, etc. Comprehensive session replay tools should also work across mobile applications.

What about session replay and privacy?

Session replay tools, like other behavior analytics tools, require disclosure to users through language in your privacy policy, in-app notifications, etc. If you use other analytics or customer experience services (like Google Analytics, Mixpanel, Segment, Omniture, Intercom, Optimizely, and hundreds more), you’ve very likely already placed such a disclosure on your site or in your application. The techniques used by these popular platforms to collect data are fundamentally no different than those used by session replay tools.
Additionally, any app session replay tool should allow sensitive data (e.g., passwords) to be excluded from collection and user inputs to be masked from view. Each session replay tool approaches privacy differently, so it’s important to choose a tool that provides your company with strong privacy functionality and implementation options.
Fullstory and privacy
Privacy is of the utmost importance to Fullstory. Fullstory requires users to block sensitive information from being recorded along with a detailed Acceptable Use Policy that users must agree to in order to use Fullstory’s session replay functionality.
Additionally, all Fullstory customers have access to features that are designed to make it easy to avoid collecting sensitive or unwanted end-user data:
Private by Default is a setting that, when enabled, automatically masks all text elements except ones that are specifically allowlisted. This means that Fullstory can be safely used straight out of the box with no risk of collecting unwanted end-user data.
Fullstory additionally provides code-free ways to exclude and mask elements directly through the Fullstory platform UI.

What is session replay useful for?
Now that you understand that session replay is a video-like reproduction of the customer experience online, you might be wondering, "Okay, what can you do with that?" The answer is: a lot.
Session replay is the firehose of information about the online experience. As you get comfortable with navigating the massive amount of information captured by a session replay tool, you will discover new ways to mine your sessions for insights—things that you never could have learned with a traditional web analytics platform alone.
So whether you're conducting a routine website health check or diving deep into user behavior patterns, session replay provides the granular data needed to make informed decisions about your digital experience.
If you're new to session replay tools, the following use-cases will help you get familiar with what's possible with replay.
5 problems solved by session replay
Below are 5 common problems solved by session replay tools. For the first four—Reproduce and solve bugs faster, Conversion rate optimization (CRO), Support customers faster through context, and Understand the user experience (UX)—you'll find detailed explanations of the problem along with supporting stories about how session replay was used to solve the problem.
1. Reproduce and solve bugs faster
A nearly unlimited number of things can go wrong with products that live online. Variations in devices, OS, browsers, screen sizes and resolutions, all introduce elements that can make QA and software testing tedious, error prone, and inevitably limited in scope.

When things break and bugs are reported, chances are the problem either won't be reproducible at all, or reproduction will require hours of your dev team's precious time.
Common problems engineers and product developers encounter with session replay:
I need to reproduce bugs in order to understand them, but bug reports don’t give me enough information to deduce what’s going on.
I can’t figure out when my app/site is having errors.
I need to know who's been affected by a bug.
I need a way to prioritize bugs by impact.
Session replay is a game-changer for reproducing and solving bugs. By linking user sessions to bug reporting tools (like Fullstory integrations JIRA or BugSnag) and to customer support tickets (See #3 Support customers through context), session replay ensures you’ll never again need to request more information about a user issue or bumble through tedious screenshares/screenshots.
With session replay tools that capture all sessions, QA and software testing don’t stop at launch. Indeed, session replay can be used alongside product launches, allowing product developers to observe as users engage with a new feature or interface to make sure it's working correctly. In the likely event that something is broken, session replay can speed up the fix by revealing what’s causing the problem.
Depending on the capabilities of the tool, replay may also include info like stack traces, Network views, .HAR, UserAgent info, and more.
Below are examples of how session replay was used to reproduce and solve bugs faster, saving developers' time and companies' resources:
Moosejaw — retail/ecommerce — time saved solving bugs with replay has enabled them to go beyond reactive bug-fixing to proactive bug-finding.
Fortive–industrial technology–Fortive has over 20 brands in its portfolio, and each uses Fullstory to better understand why customers choose not to buy and to run smarter digital experiments.
Sendoso–SaaS, shipping platform–personalizes customer interactions, conserves engineering time, and ideates new features.
Younique–peer-to-peer marketing—increases conversion rates, reduces time-to-checkout, and smoothes internal communication using Fullstory.
Engineers’ time is expensive, which makes tools that speed up bug reproduction extremely valuable. Session replay is a powerful analytics tool that can dramatically reduce the time it takes to understand and eliminate software glitches, coding errors, and other pesky bugs on websites and web applications.
2. Conversion rate optimization
Whether in ecommerce, marketing, or product development, optimizing conversions for your website or app is an ongoing, never-ending process.

Here are just a few problems optimizers face:
I need to understand what is preventing users from converting (or triggering some KPI).
What’s not working about my landing page?
Why are users missing my CTA?
Where are my customers losing interest?
Session replay tools help conversion rate optimization by showing what is happening on a given page or screen on your website or app. This level of detail helps you tease out why users are—or aren’t—converting.
For example, are users getting confused with your UI? Are they missing the CTA? Running into errors? Looking for missing information? And on and on. From these observations, hypotheses can be formed and tests run. Mix session replay with A/B tests and you can get more out of experiments and further optimize experiences.
How to use session replay for conversion rate optimization
Some session replay vendors also bring together search, replay, and funnel analytics so you can conduct aggregated analysis and qualitatively analyze real user behavior at each step of the funnel.
Below are examples of how session replay was used to drive conversion rate optimization (CRO):
SpanishDict — translation service — how a banner ad was pushing a core feature of the product off the page on mobile.
Zenstores — ecommerce platform — uses session replay to optimize the funnel.
3. Support customers faster through context
Support professionals have an exceptionally challenging job. Helping customers who run into problems during their online experience can be an exercise in futility. Here are a few of the problems support professionals face:

How do I get the context necessary to understand the customer's problem or need?
"Could you provide a screenshot?"
How do I answer a ticket that says, "It's not working" quickly and effectively—without further frustrating the customer?
Integrate Fullstory with help desk solutions
With session replay tools you can match customer support tickets and customer service questions to session links. Learn how Fullstory integrates with Intercom, Zendesk, Trello, Slack, etc.
Bellow are examples of how session replay is used to help support professionals get the context they need to help customers faster.
FinTech company — financial technology — increased one-touch resolutions by 57%.
TravelPerk — travel booking platform — connects support tickets to customer support agent, product owner, and designer to find the source of an issue within moments.
Travel Syndication Technology — travel booking platform — going from screenshots to session replay a "game changer."
DonorsChoose.org — not-for-profit — used with Zendesk, solved why users were accidentally double-donating and requesting refunds.
Learn more about using session replay for support →
Additionally, some session replay tools can be used to "go live," and co-browse with users at low-latency (1–5 second delay) so that support agents can help in real-time navigate through site or UI problems.
4. Understand the user experience (UX)
It's almost impossible to understand how digital products are used without directly observing users. But designers, developers, and other stakeholders in the user experience must make these observations in order to improve the product. Here are a few of the problems faced and questions asked when trying to understand UX:

Is my design working? Does it make sense to users?
How do I understand the UX across the thousands of devices, browsers, screen resolutions, OS, etc.?
UX research studies are costly, slow, and unreliable—but what other choice is there?
Session replay is a useful tool for gathering user experience research on-demand and “at scale” to help designers see where elements are not understood or how different devices, screen resolutions, and browsers are presenting an experience to users.
Below are examples of how session replay is used to help UX designers understand website visitor use their site:
Jumbo Interactive–ecomm and information technology–saves $10,000s by identifying critical bug fixes using Fullstory.
Aweber — email marketing — understanding how users find the mobile app experience lacks certain desired features that exist on desktop.
Tray — cloud services connector — discovers how users are confused in creating connections resulting in creation of better discoverability around deleting connections.
5. Understand and improve onboarding
Another way session replay can be used to understand UX is by watching sessions of users who go through onboarding flows to understand where users miss things, lose interest, or fail to understand functionality.
Below is an example of how users understand onboarding using session replay:
Wistia — online video platform — improved onboarding resulting in a saw a 30% increase in their customization engagement metric.

How to find the right session replay vendor
Many session replay analysis tool options exist. And due to the technical requirements "under the hood," not all playback tools are the same.
If you're tasked with finding the best replay tool for your organization, arm yourself with the research to evaluate and find a replay analysis tool that meets your needs. To that end, below you'll find a list of the top session replay vendors/tools, the key criteria to consider in reviewing a given tool, and how Fullstory session replay meets or exceeds these criteria.
10 criteria for evaluating session replay vendors
Below are 10 criteria to consider when evaluating any given session replay tool. Each of these considerations should be weighted against a given tool's technical capabilities and features.
1. Search, segmenting, or filtering sessions
Now that you have thousands of user sessions, how do you find specific sessions?
Finding the specific session or set of user sessions that meet given criteria is necessary to get to the “why?” session replay provides. Not all vendors allow you to search or filter and segment sessions by events.
2. Language and code capabilities
Session replay tools record what happens in the DOM. Different session replay tools can capture more (or less) than others as web and app elements vary in their complexity. If your site has a particularly nuanced or complicated setup, it’s worth checking to make sure the session replay tool you’re researching will work.
3. Single-page apps
“Will session replay work with my REACT site? What about Angular.js? Does session replay work with [insert JavaScript framework here]? Are there any caveats? Does it work out of the box or is someone going to have to code things into my page or onto the vendor's backend?"
4. Performance
Session replay tools necessarily use proprietary code to capture data from your site or app. The technology and implementation can affect the speed of your site.
5. Asset caching
Does the session replay tool cache assets to ensure playback fidelity in the event the site changes?
Not all session replay tools save the associated assets (e.g. images, CSS, HTML, and many other materials used to build web pages and apps). For session replay tools that do not cache assets, in the event the web site and app changes, session recordings are likely to lose their utility.
6. Data retention
Session replay vendors must store lots of data, so how many days, weeks, or months of sessions that are retained by a given tool will vary.
7. Sessions recorded (sampling vs. everything)
Some tools only capture a sampling of sessions while others—like Fullstory—capture them all. Sampling limits the ability to dive into customer support tickets by user session (or co-browse), assign sessions to bug reports, generate aggregated insights, gather insights on edge-cases, as well as other limitations.
8. Ability to identify specific sessions by user
Related to differences in sampling vs. capturing all sessions, some session replay tools allow you to identify sessions by users.
9. Implementation
Depending on the tool, implementing the necessary script and/or code to make session replay work on your site can vary in complexity. Some tools take months of implementation or nuanced installation requirements.
10. Price
Session replay vendors can vary in price depending on variables like data retention, sessions covered, additional features, and more.
Job functions that benefit from session replay
If your work touches the customer experience online, session replay is for you. Some common job roles that use Fullstory include product managers, product developers, engineers, designers, UX researchers, customer support, and marketing teams.
Product management, development, and engineering
Session replay is a useful tool for product managers, product developers, and engineers. As explained above, session replay works as a debugging tool as bug reproduction is as simple as finding sessions that contain errors and watching the playback. Meanwhile, if your session replay tool has the capacity to search sessions for events, sessions containing errors can be found through search.
Additionally, when integrated with customer support tools, bug reports from users can be attached to session recordings, eliminating the need to reproduce the bug through trial and error, and saving engineers the time spent decoding user-written bug reports.
Design and user experience (UX) research
Designers understand that even the most elegant, thoughtful site or app design is likely to have unexpected user behaviors once launched. Variations in devices, browsers, and the page and app state can affect design elements. Users can be confused by elements that the design team thought were obvious or intuitive.
Understanding the user experience around design can be as simple as watching sessions, observing behavior and user interactions with the design, experimenting, and iterating on the design further.
Customer support
Session replay has become a must-have customer support tool for professionals. Why? Playback gives support agents important context around solving customer support tickets—even allowing for customer support teams to co-browse with users “live.”
Given the challenges of asynchronous communication and customer inability to articulate in a meaningful way a given web experience through a ticket (or on the phone), watching a session replay saves time, generates empathy in the support team, and results in better, more efficient outcomes.
Additionally, the trail left by session replay allows customer support staff to “close the loop” with product managers when certain aspects of your web site or app continue to cause problems.
Marketing
Marketers measure ROI to track how well marketing and advertising campaigns drive specific behaviors including clicks, lead generation, conversions, and other KPIs. Unlike these abstract marketing metrics, session replay can help you optimize conversions by providing the necessary nuance of real user behaviors. It's that nuance that provides marketers with the answers they need to build better landing pages, run A/B tests, analyze results of experiments and more.
Additionally, if your session replay tool allows you to search and analyze segments of users by their behaviors or acquisition channel, you can accurately assess the quality of a given marketing tactic. For example, you can find and watch sessions of users who arrive on a landing page via Google paid search or Facebook Ads.
Another benefit of replay tools with segmentation is you can isolate a set of users—say your power users or users in a certain geography—and export lists for email marketing campaigns or other marketing strategies.
Tools like Fullstory also provide the ability to build marketing funnels based on the combination of any number of user- or event-based search criteria.
Fullstory and session replay: The keys to building a more effective web experience
Fullstory's powerful platform gives you the power to know your customer's digital experience. And when it comes to session replay, Fullstory is best-in-class. Here's how Fullstory measures up against the 10 criteria for evaluation below.
Search, segment, and filter
Fullstory indexes all user sessions and can be searched for events, users, date & time constraints, clicked elements, URLs, time, location, CSS selectors, and countless other web elements, all of which can be stacked to allow for highly specific segmentation of users based on behavior.
Language and code capabilities
We record everything mentioned in Session Recording Capabilities and are actively working to expand our session recording capabilities.
Single-page apps
The answer will vary by session replay tool, with Fullstory, the answer is usually, “Yes,” without caveats or reservations.
Performance
Fullstory has gone to great lengths and made use of multiple tactics to make the session recording script as lightweight as possible. As a result, the Fullstory script will not affect the performance of your site.
Asset caching
Fullstory caches assets so historical sessions that are retained by customers are protected from future web page and app changes.
Data retention
Fullstory plans can meet whatever data retention required, up to one year.
Sampling vs. everything
Fullstory automatically captures every session where the script is installed. No sampling means no bug goes uncaptured, no niche experience missed, and every support ticket can be tied to a specific customer experience.
Ability to identify sessions by user
Fullstory allows users to identify sessions by users.
Implementation
Installing Fullstory starts with placing a small snippet in the head of your site to begin recording. As part of the implementation, you can exclude specific fields, send over custom data, and integrate Fullstory with other tools in your stack.
Price
Fullstory offers custom plans for businesses based on their needs. Basic capabilities are available on the Free plan.
Unparalleled session replay with Fullstory
As mentioned throughout this guide, using session replay is a critical part of improving your website. Alongside, scroll maps, error click, dead click and Rage Click maps, Fullstory lets you analyze user funnels & funnels, conversion rates, watch session replays, and more.
With Fullstory's Digital Experience Intelligence platform, you can combine quantitative and qualitative data for 360º understanding of your website — letting you perfect your digital experience.
Request a demo to learn more about Fullstory's Session Replay capabilities.